Содержание
- 1 Что понадобится — подготовка
- 2 Шаг №2 — делаем коррекцию лица
- 3 Шаг №4 — делаем маску
- 4 Как удалить ненужные маски
- 5 Что такое Инстаграм маска
- 6 Как создать маску в Инстаграм
- 7 Примеры масок
- 8 Советы и нюансы
- 9 Как бренды и компании применяют AR-маски в Instagram
- 10 Шаг 6. Добавляем фон
- 11 В заключении: экспериментируйте
- 12 Подберём похожий
- 13 Подберём похожий
- 14 Создание фильтров для лица в Instagram
- 15 Каким способом самому добавить маску в прямом эфире
- 16 Как создать собственную маску
Что понадобится — подготовка
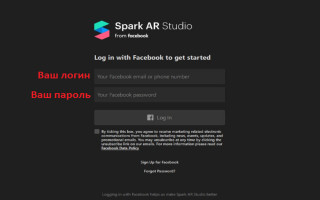
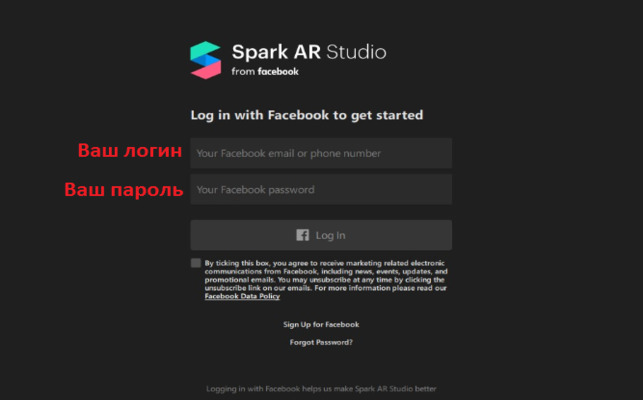
Spark AR Studio

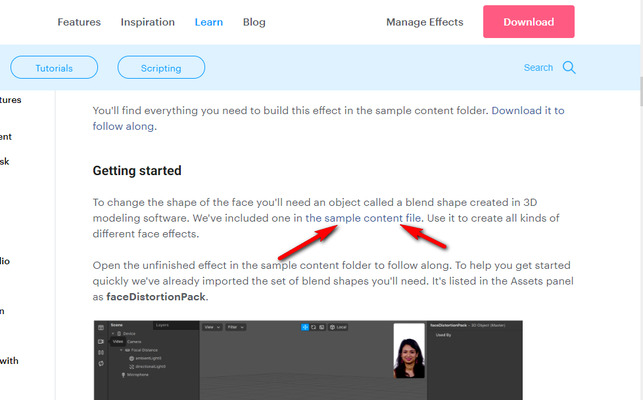
Face Distortion Pack
- Помимо программы, понадобится файл Face Distortion Pack, его нужно скачать по ссылки с официального сайта, также бесплатно. Ссылка вставлена в текст, для того чтобы быстро ее найти, обратите внимание на скриншот, перейдя по ней, прокрутите вниз до заголовка «Getting started».

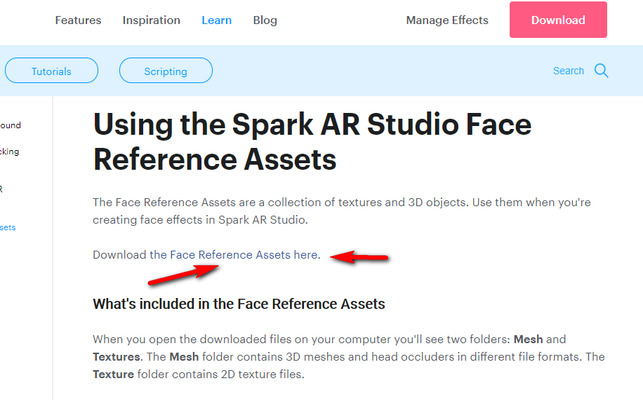
Шаблон лица для маски в Инстаграм
Нам понадобятся лица для масок в Instagram, скачиваем с официального сайта, перейдя по
ссылки. Обратите внимание на скриншот выше, на нем указано, где находится файл для скачивания.

Приложение Spark ar Player
- Скачайте и установите приложение на смартфон, для Android, для iPhone. Либо перейдите в Google Play и наберите Spark ar Player. Для Apple зайдите в App Store и таким же методом скачайте и установите приложение.
Фотошоп
- И также понадобится программа Adobe Photoshop, но если у вас ее нет, то можете воспользоваться онлайн-сервисами. Для фотошопа продвинутых навыков не требуется, достаточно знать верхушки азов и его логику.
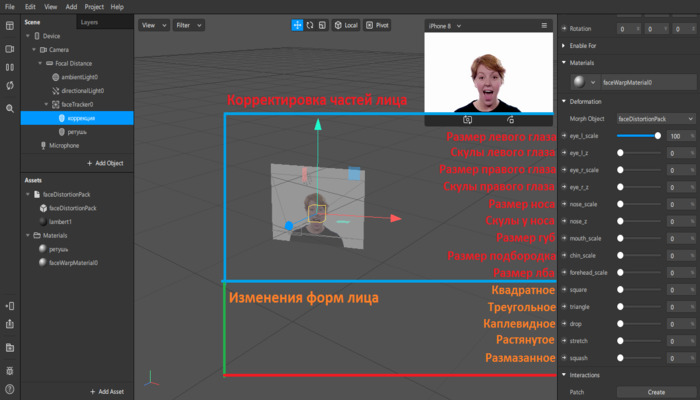
Шаг №2 — делаем коррекцию лица
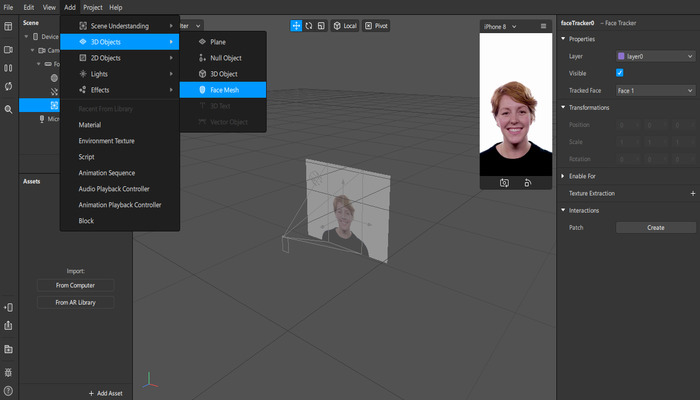
В этом пункте можно позабавить себя масштабированием глаз, носа, скул, сделать больше или меньше губы, а также и формы. Для начала перейдите в уже знакомое верхнее меню и нажав кнопку Add, переходим к 3D Objects и жмем Face Mesh.

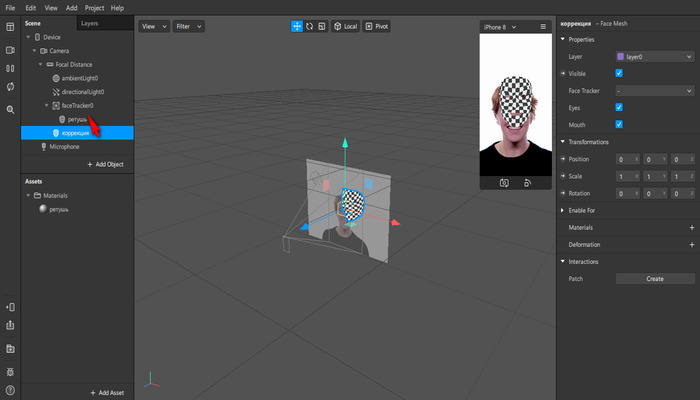
Для удобства пользования faceMesh0 переименуйте в коррекцию. Обнаружив, что маска немного съехала с лица, не пугайтесь. Передвиньте только что созданный faceMesh0 (коррекция), поставив его перед faceTrecker0. Маска встает на место.

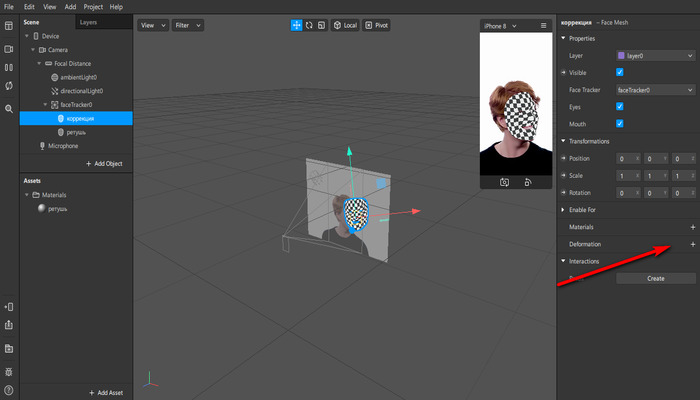
Далее, в правой колонке, почти в самом низу, находим вкладку Deformation и нажимаем на знак плюса, стоящего рядом.

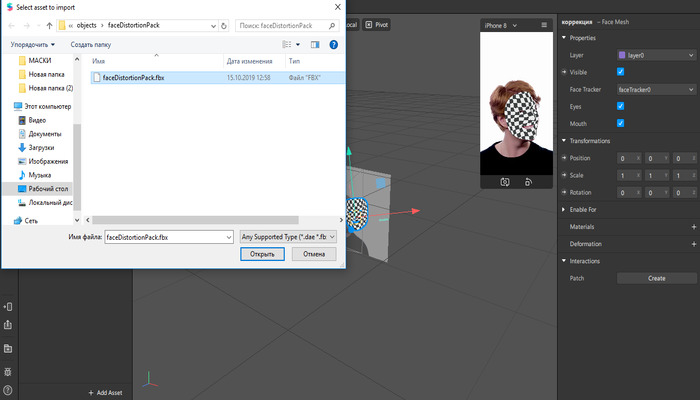
После нажатия в открывшемся окне находим скаченную папку Face Distortion Pack и ищем файл faceDistortionPack.fbx. Открываем его и в открывшемся окошке нажимаем ок.
При установке файла возникала ошибка, мы скопировали папку на рабочий стол и после этого нам удалось установить.

Далее, в программе отобразятся настройки, в которых вы сможете задавать значения разным участкам лица, а также придания ему различных форм.

Шаг №4 — делаем маску
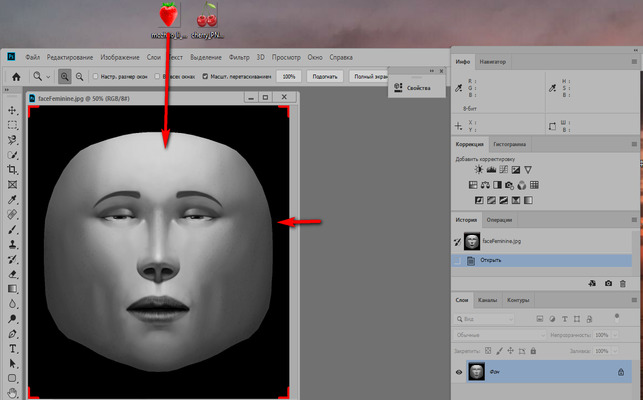
Нам понадобится Photoshop. Для того чтобы сделать простую маску в Инстаграм, вполне хватит поверхностный знаний. Ищем подходящую картинку в интернете, ее файл должен быть PNG формате на прозрачном фоне и при этом желательно квадратной.
Создаем картинку с помощью Photoshop
- На компьютере заходим в фотошоп и открываем ранее скаченные нами маски. Если вы не скачали, то перейдите к заголовку «Маски».
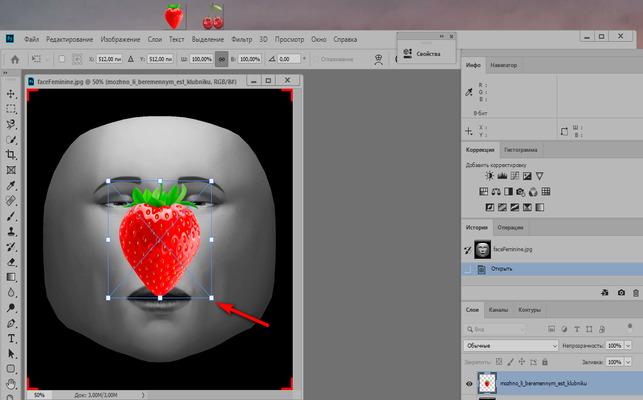
- Накладываем картинку новым слоем поверх лица.

- Далее потяните мышкой за край и установите нужный размер, запомнив значение.
- Выберете место на лице, где вы хотите, чтобы отображался выбранный вами объект, нажмите Enter.

Далее, мы взяли туже клубничку и установили тот же размер. Вы можете выбрать любую понравившуюся картинку, главное, чтобы она была в PNG.
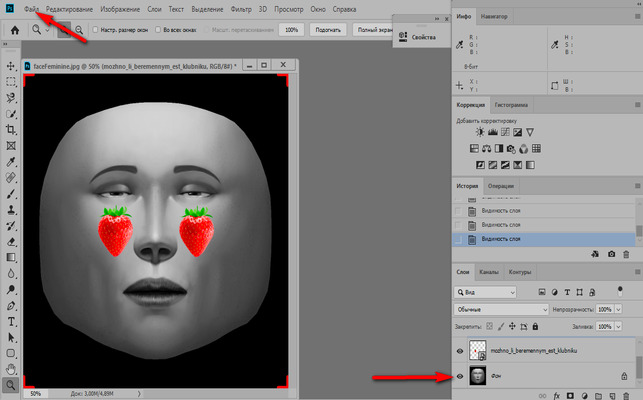
- В правом нижнем углу нажмите на значок глаза на маски, таким образом, мы скроем ненужный слой.

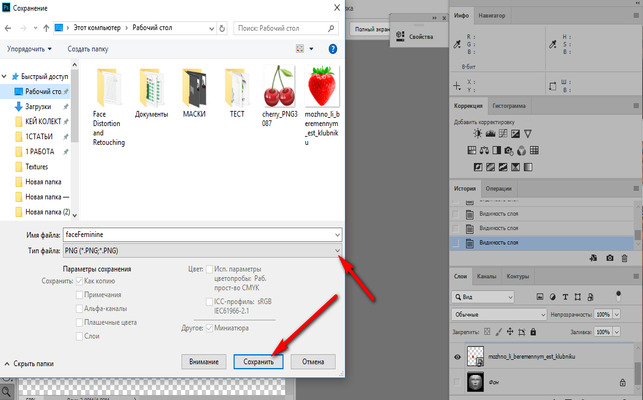
- После, в верхнем левом углу нажмите вкладку «Файл», в выпадающем списке найдите и нажмите «Сохранить как». Обязательно выберете формат PNG, как это указано на скриншоте. Затем укажите место, откуда вам будет легче найти картинку.

Как удалить ненужные маски
Проделайте эту операцию со всеми необходимыми масочками. Теперь все бесполезные фильтры удалены, и можно обновлять линейку, находить новые прикольные варианты.

Что такое Инстаграм маска

Новые возможности пришлись по вкусу не только digital-дизайнерам, но и рядовым пользователям, ведь если не заморачиваться с 3D-эффектами, создать свою уникальную маску можно всего за 10 минут.
Как создать маску в Инстаграм
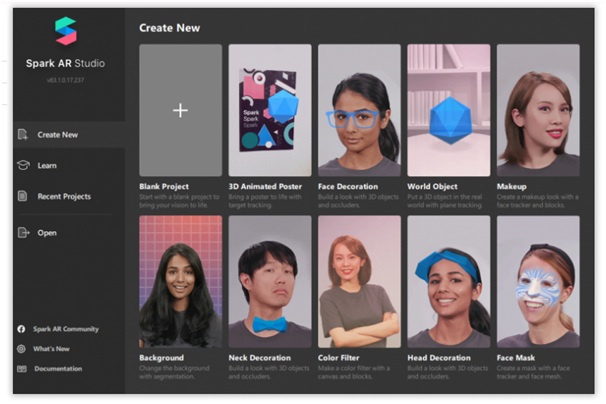
Шаг 1: устанавливаем Spark AR Studio

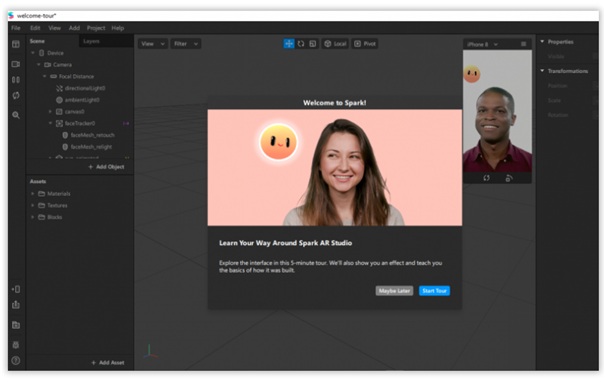
Шаг 2: изучаем программу
Spark AR Studio предлагает полезный приветственный тур для ознакомления, который длится всего 5 минут. Он рассказывает об основных функциях приложения.
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
В целом, программа Spark AR позволяет добавлять:
- элементы 3D-графики;
- JavaScript-коды;
- эффекты камеры и света;
- спрайтовую анимацию;
- реакцию на действия;
- трекеры тела и еще много чего интересного.
В работе с приложением нужно помнить два важных нюанса:
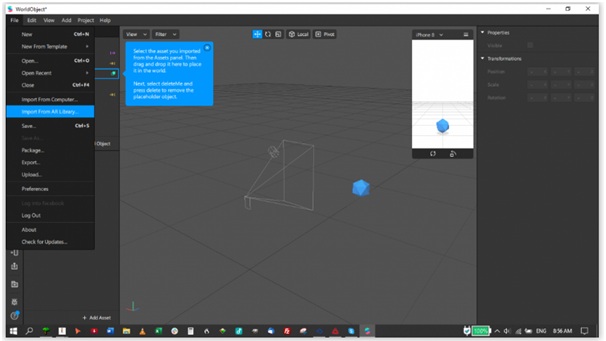
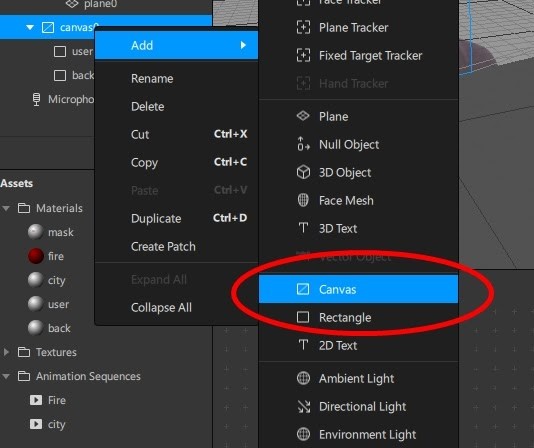
Шаг 3: создаем новый объект
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
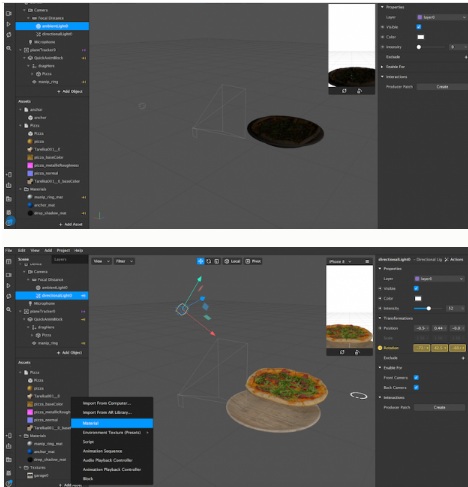
Окно Viewport выглядит как сложный холст, но не стоит пугаться. Все относительно просто и кроме того, разработчики программы прилагают подробное описание. Визуально Spark AR Studio похожа на Adobe.
В центре находится область Viewport — трехмерное пространство, с помощью которого можно детально рассмотреть объект, передвинуть его или изменить.
В правом верхнем углу расположено окно Simulator, где объекты будут отображаться так, как будут выглядеть на вашем смартфоне. Используя выпадающий список, вы можете изменить симулятор с iPhone 8 на ваше устройство, чтобы проверить корректность работы.
С левой стороны расположена панель Assets и вкладка Scene. Assets служит своеобразной библиотекой эффектов, а раздел Scene — местом для работы с ними.Именно в данном разделе создаются слои и добавляются эффекты.
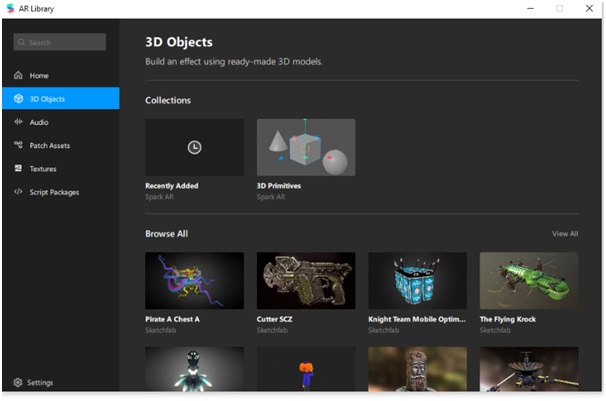
Шаг 4: загружаем графический объект
В окне Scene нужно добавить 3D-актив для своего фильтра. Это может быть как собственный импортируемый графический объект, так и один из представленных в библиотеке Spark AR Studio.
Чтобы добавить объект, нажмите на кнопку File, расположенную в левом верхнем углу, а затем выберите Import from AR Library.
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
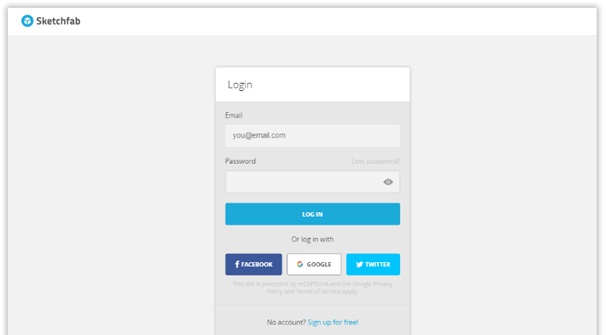
Поскольку приложение использует библиотеку Sketchfab, чтобы завершить импорт, потребуется создать учетную запись в ней, или войти с помощью авторизации через социальные сети. Это лишь формальность и дело нескольких кликов.
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
Находясь в библиотеке вы также можете добавить звук в свои фильтры, импортировав записи из нее.
Шаг 5: добавляем эффекты
На картинке снизу показан 3D-объект (пицца) без окружающего освещения (сверху) и с окружающим освещением (снизу).
 Источник: blog.hootsuite.com
Источник: blog.hootsuite.com
Исследуя панель Scene, вы также увидите, что можете:
Вы также можете связать анимацию своего объекта с действиями человека, находящегося в поле зрения камеры. Например, объект появляется, если человек улыбнется. Для этого следует подключить опцию Face Tracker и в поле Patch Editor выбрать опцию Smile.
Шаг 6: оцениваем свою работу
 Источник: influencermarketinghub.com
Источник: influencermarketinghub.com
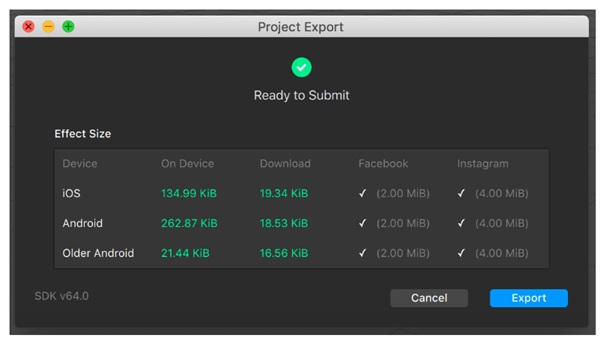
Шаг 7: экспортируем и публикуем проект
 Источник: in-scale.ru
Источник: in-scale.ru
Но будьте готовы к тому, что ваша работа не будет опубликована сразу. Сначала маска пройдет проверку модераторами на соответствие политике и рекомендациям Spark AR и только после будет опубликована в «Галереи эффектов» для Stories.
Теперь вы знаете, как делать маски в Инстаграм, но продолжайте учиться. Знакомьтесь с новыми шаблонами, тестируйте новые эффекты. Функциональные возможности Spark AR Studio позволяют воплотить любые креативные идеи вашего бренда.
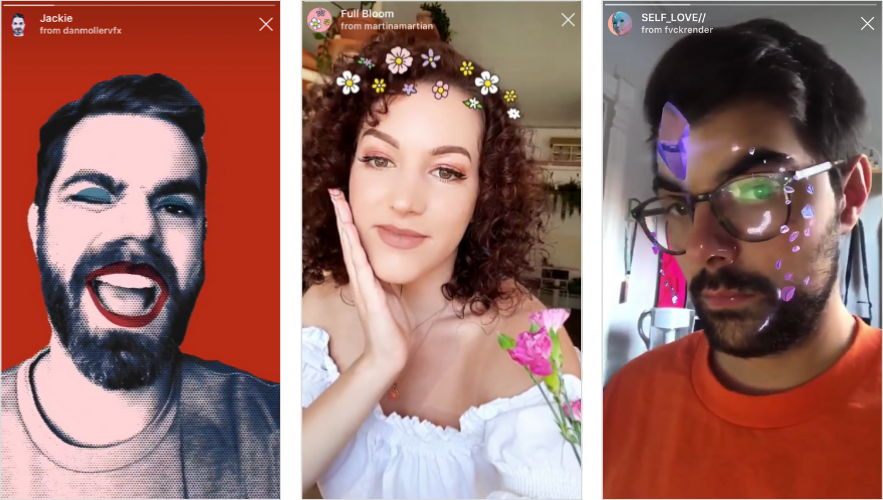
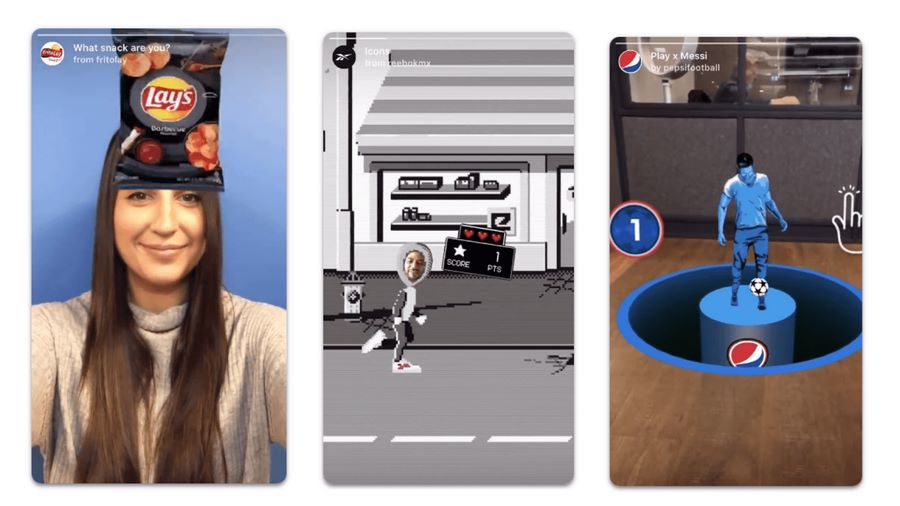
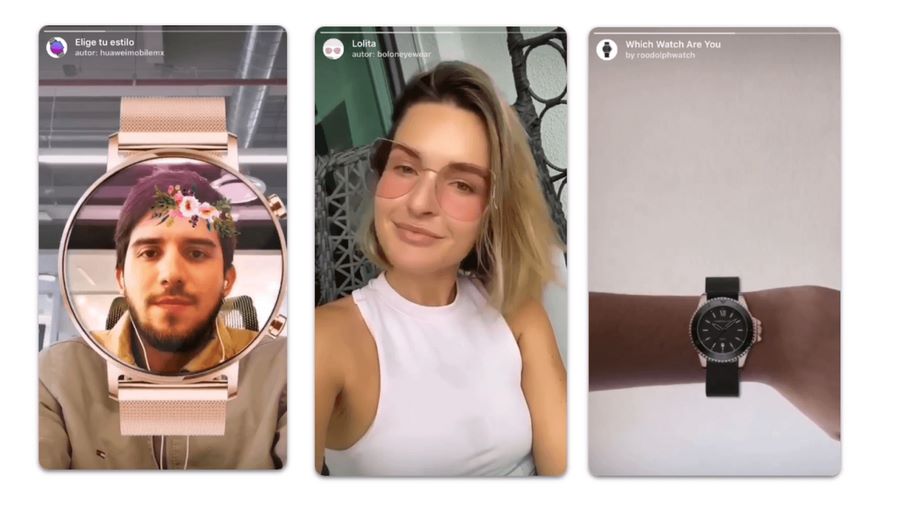
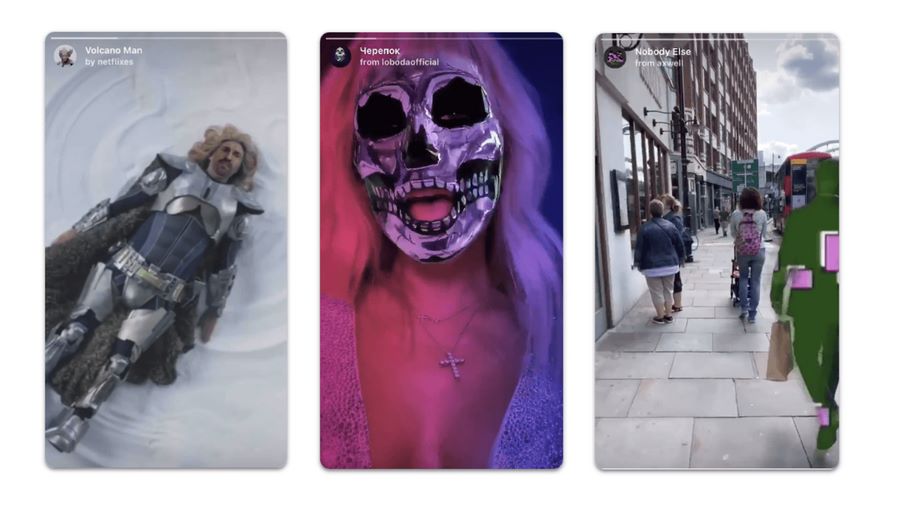
Примеры масок

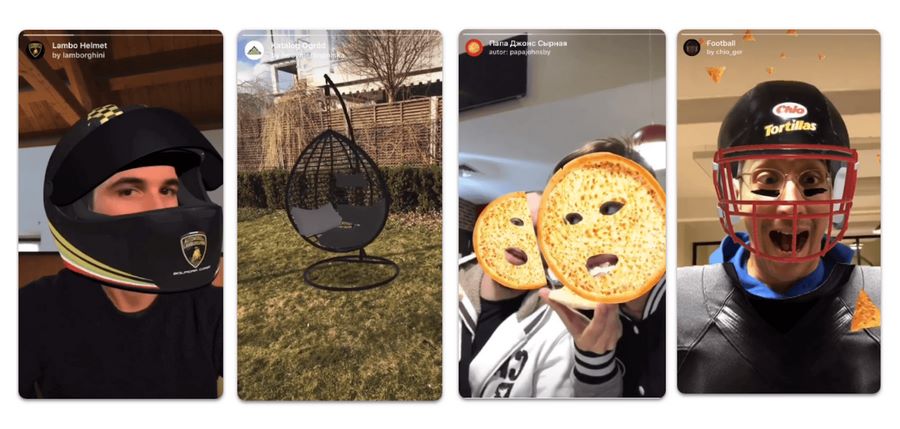
Полезность AR-фильтров уже успели оценить многие бренды. Предлагаем ознакомиться с несколькими интересными примерами масок брендов, которые принесли им успех.
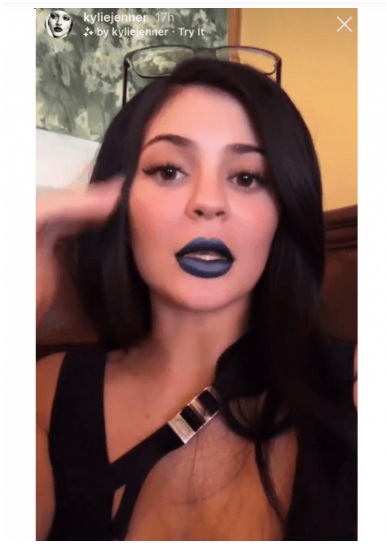
Кайли Дженнер для раскрутки своего косметического бренда Kylie Cosmetics выпустила авторский фильтр, с помощью которого подписчицы могли попробовать различные оттенки помад, прежде чем купить их.
 Источник: rusability.ru
Источник: rusability.ru
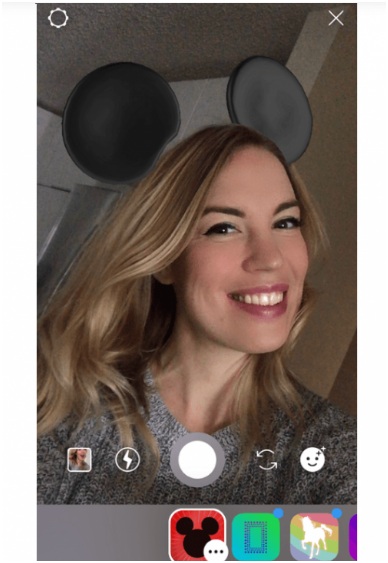
Компания Дисней выпустила фильтры с ушками Микки и Минни Маус, чтобы пользователи могли немного понастольгировать и не забывали о корпорации.
 Источник: rusability.ru
Источник: rusability.ru
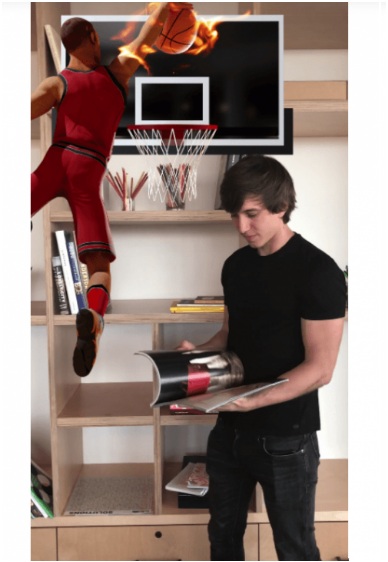
Представители NBA выпустили AR-фильтр, с помощью которого можно сделать селфи на фоне баскетболиста забрасывающим в кольцо горящий мяч.
 Источник: rusability.ru
Источник: rusability.ru
Пиццерия Додо создала забавный фильтр дополненной реальности с танцующей птичкой — символом бренда. Такое маркетинговое решение принесло компании 8 тыс. новых подписчиков в Инстаграме всего за 2 недели.
 Источник: rusability.ru
Источник: rusability.ru
Советы и нюансы
Создание AR-маски — лишь половина дела. Нужно еще и позаботиться о том, чтобы ее увидело как можно больше людей, поэтому здесь нужно учитывать ряд нюансов:
Как бренды и компании применяют AR-маски в Instagram
Есть два ярко выраженных направления форматов масок для брендов – это развлекательный (и потенциально вирусный) контент либо реклама продукции.




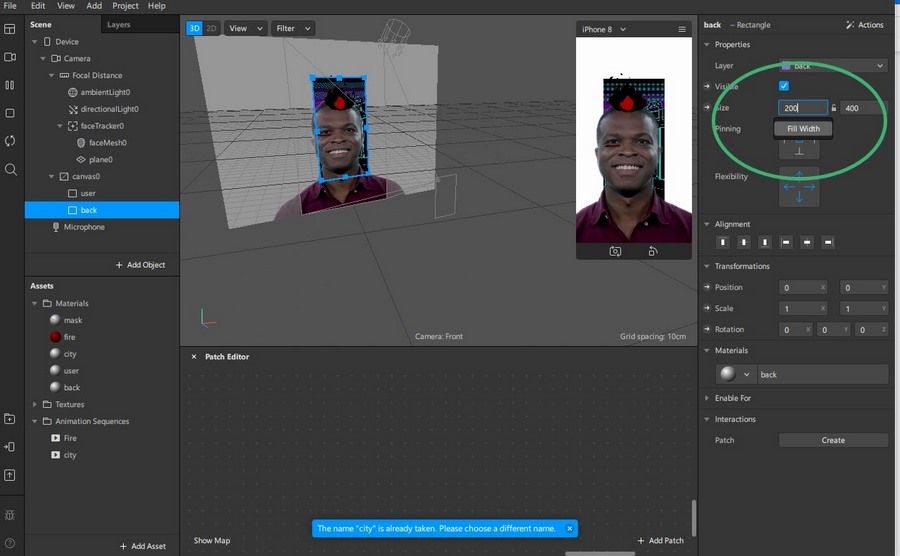
Шаг 6. Добавляем фон
Прежде чем начать добавлять фон, нужно сделать шаблоны для камеры, чтобы она находила лицо и задник. Для этого нажимаем на Camera в левом верхнем углу и кликаем на Texture Extraction и Segmentation (находится в правом окне).
Также во вкладке Layers создаем два слоя с такими же названиями.


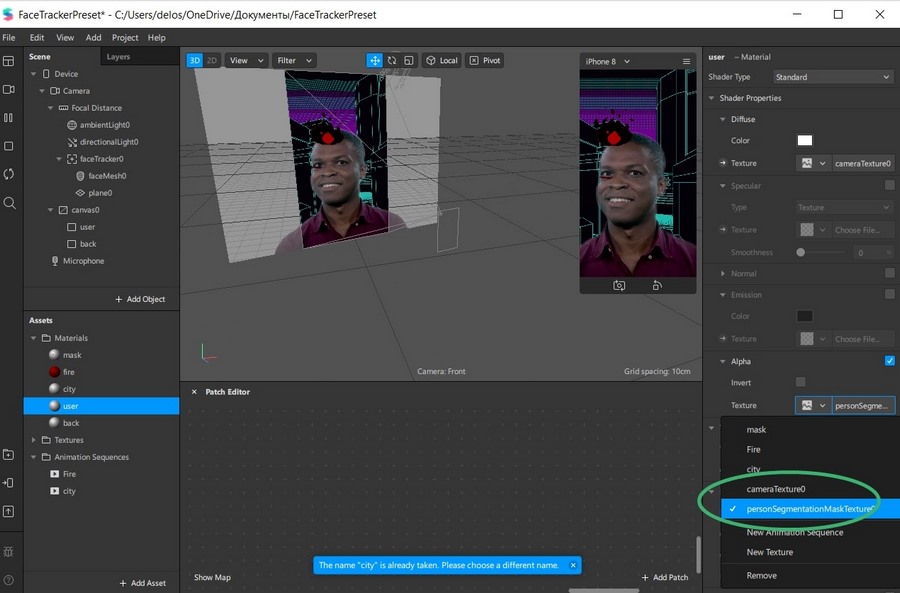
Теперь создайте для каждого новые материалы. В настройках этих материалов нужно будет подключить текстуры, которые мы создали ранее из Camera – это PersonSegmentationMaskTexture0 и CameraTexture0.
Соответственно, для фона нам нужно подключить текстуру CameraTexture0, а для человека – PersonSegmentationMaskTexture0.

Готово! Осталось только подгрузить изображение – я использовал анимацию. Понимаю, что это все может показаться сложным, поэтому вот видео, где показывают, как работать с фоном в Spark AR:
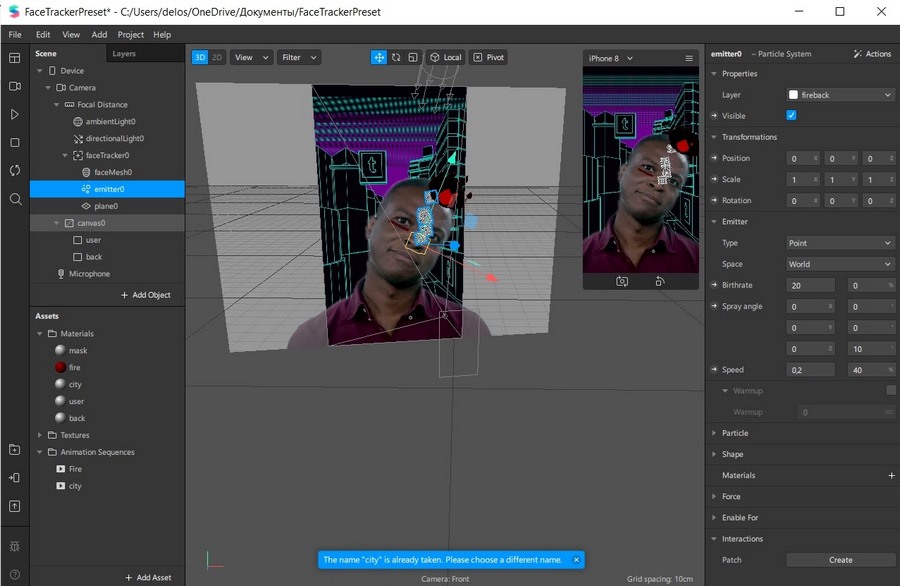
Шаг 7. Программируем 3D-эффекты
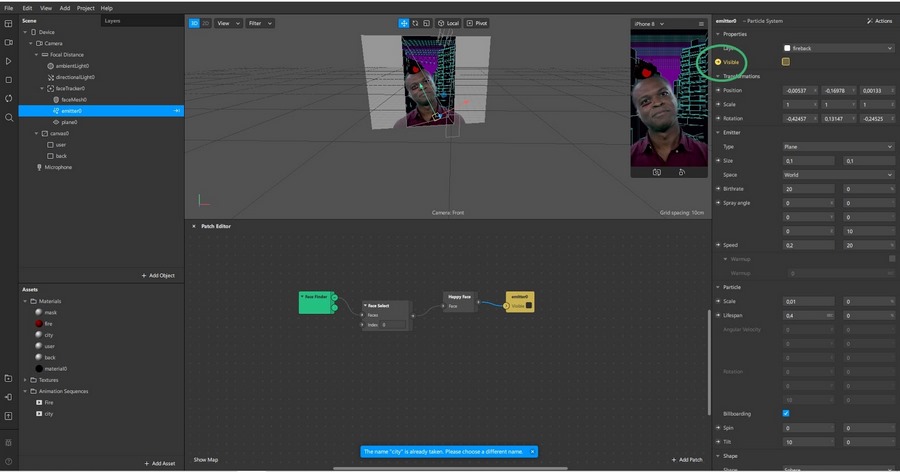
Итак, сначала добавьте к фейс-трекеру Particle System – это генератор однотипных объектов. Он может появиться где угодно, но нам важно поставить его под пункт FaceTraker0 – именно так, как на скриншоте ниже.

Кликнув по этому генератору, у вас откроется большое окно слева с кучей настроек. Я решил сделать серые капли. Для этого выбрал в Shape настройку Sphere и подключил материал с серым цветом и эффектом металлик.
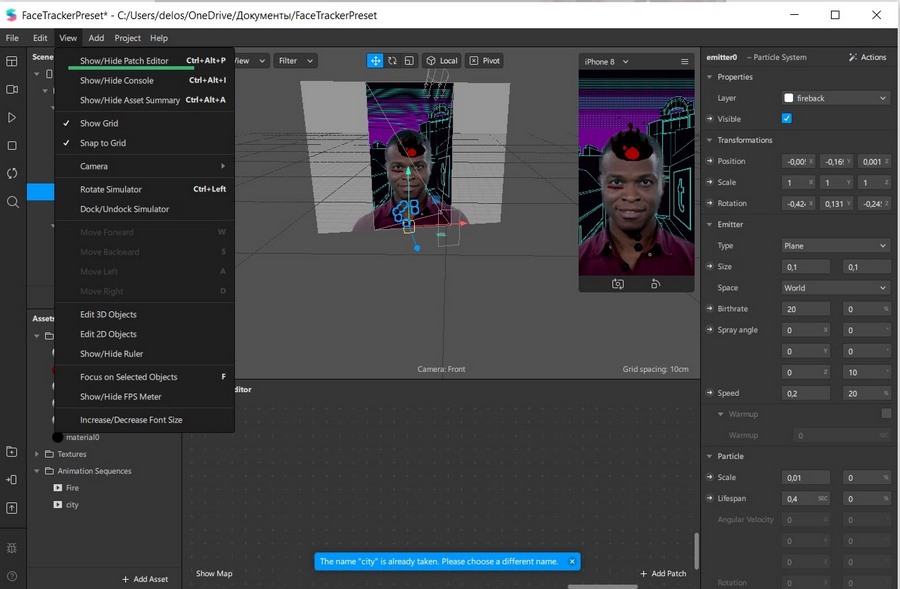
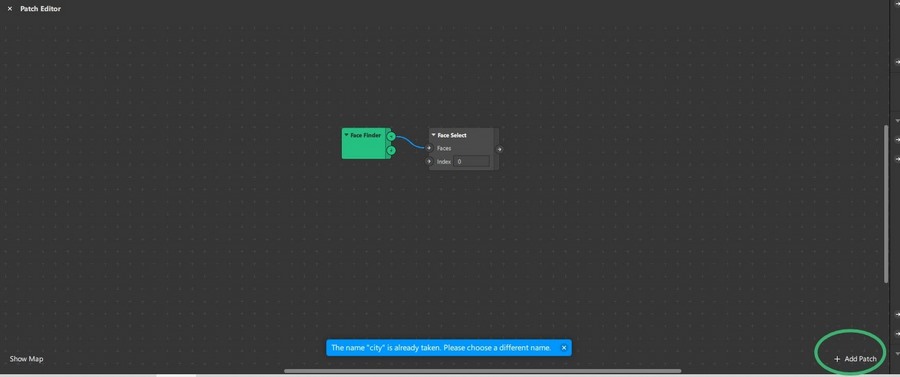
Ну, а теперь можно попробовать собрать простейших скрипт. Для этого откроем Show/Hide Patch Editor.

Будем работать в окне, которое появилось ниже от основного. Для начала нам нужно запустить инициализацию. Внизу справа есть кнопка Add Patch, нажмите ее и в открывшемся окне найдите Face Finder и Face Select. Соедините их как на скриншоте ниже.


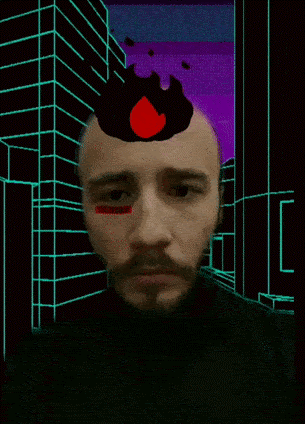
Все готово, теперь маску можно протестировать или сразу опубликовать!

В заключении: экспериментируйте
Приходите к нам на продвижение в Instagram, и мы сделаем для вас уникальную маску в рамках услуги 😉
Подберём похожий
Подберите самостоятельно
в автоматизированном сервисе
наиболее подходящее доменное имя.
Подберём похожий
Подберите самостоятельно
в автоматизированном сервисе
наиболее подходящее доменное имя.
Создание фильтров для лица в Instagram
Чтобы сделать самостоятельно маску, нам понадобится специальный сервис. Таким выступает https://sparkar.facebook.com/ar-studio.
Вы здесь найдете не только уроки по созданию масок, но и готовые рецепты уникальных эффектов и фильтров, которые станут полезными. Приложение вам нужно будет загрузить на мобильное устройство по этой ссылке https://apps.apple.com/ru/app/spark-ar-player/id1231451896.
В приложении Spark AR доступно:
На странице Фейсбука находятся ссылки на Frame Studio и Spark AR после обновлений платформ.
Процесс создания новой маски будет выглядеть примерно так:
- На первом этапе вам нужно добавить в сервис Spark нужные части и объекты, которые будут составлять маску;
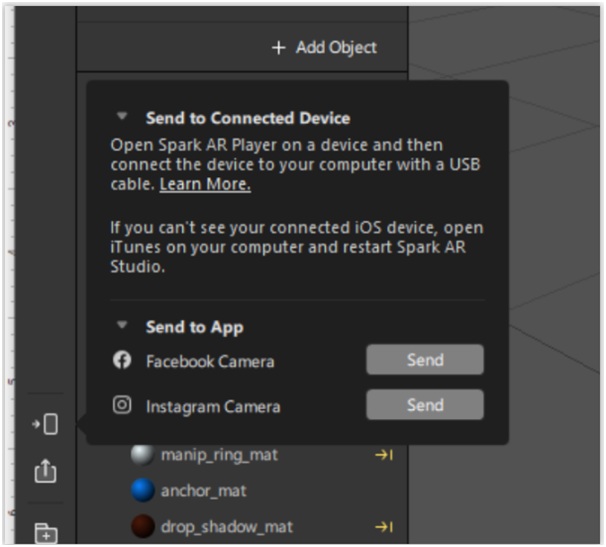
- Подключить к ПК через USB-порт мобильное устройство;
- Через приложение компьютера жмете на кнопку «Mirror».
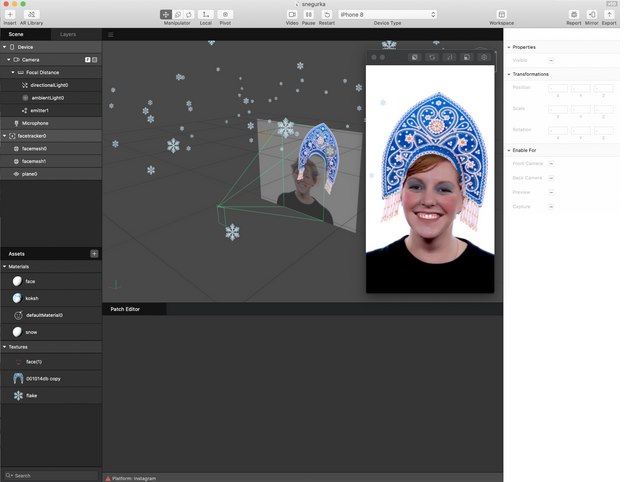
 Создание маски для Инстаграм
Создание маски для Инстаграм
Каким способом самому добавить маску в прямом эфире
Для того чтобы удивить своих подписчиков, приходится постоянно придумывать разные стили, новые оформления. Вы можете попробовать применить маски во время своей прямой трансляции . Это точно будет неожиданно.
Instagram позаботился о том, чтобы мы применяли их повсеместно:
Есть и строгие рекомендации, когда не нужно применять маски. В первую очередь, не нужно их активировать, когда вы просите кого-то ответить на свой вопрос в видео. Это может показаться смешным, но стоит также думать о последствиях.
Как создать собственную маску
Разработка маски для сторис в «Инстаграме» может занять около 10 минут после прочтения инструкции, если вы решили создать обычный 2D-шаблон.
Если вам требуется анимация 3D, рекомендуем обращаться к профессионалам или пройти более глубокий обучающий курс.
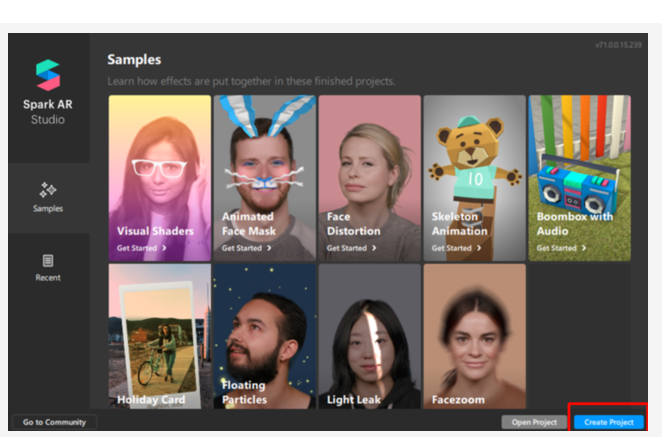
Шаг 1. Установка программы Spark Ar Studio
Чтобы начать работу, нужно перейти в создание проекта Open Project, кнопка расположена в нижнем правом углу. Дальше процесс создания делится на 2 части:
- Разработка макета с нуля, то есть нарисовать маску самостоятельно.
- Доработка/редактирование уже существующего материала в приложении. Вы можете бесплатно воспользоваться маской, которую создали раньше, и слегка её подправить под себя.

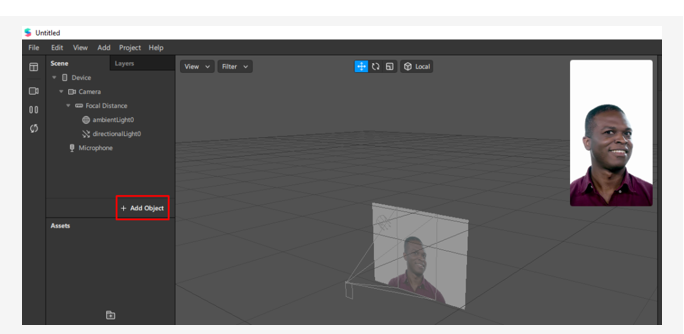
Шаг 2. Добавление трекинга лица

Далее в появившемся окне выберите Face Tracker — «трекинг лица» — и нажмите Insert — «вставить». Появился мужчина из программы, который будет помогать вам в добавлении эффектов на маску.
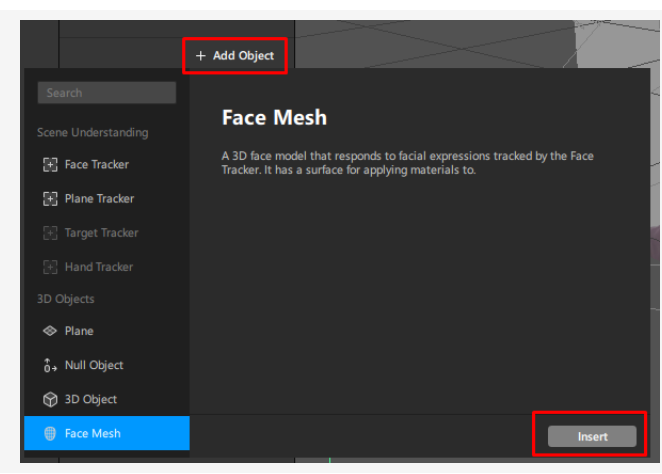
Шаг 3. Включите сетку
Сетка — это инструмент, который отвечает за грамотное отражение маски на лице, поэтому её наличие необходимо. Чтобы включить сетку, нужно нажать кнопки в следующем порядке:
- Add object;
- Face Mesh — «лицевая сетка», кнопка находится в левой панели;
- Insert.

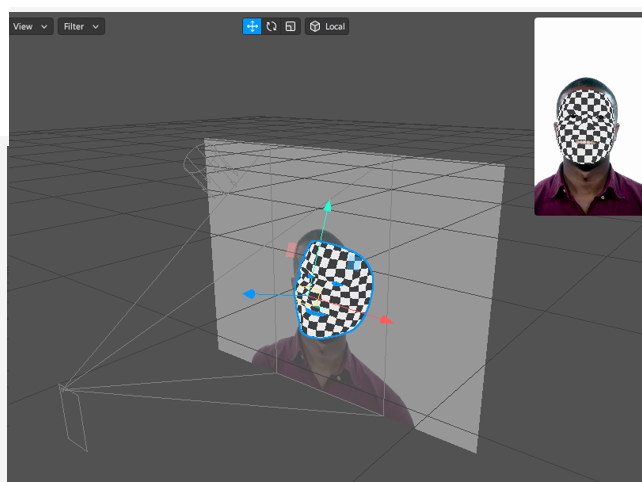
Далее на трекинге появится шахматное полотно, оно отвечает за размеры анимации. Потяните за цветные стрелки и отрегулируйте площадь маски в соответствии с лицом.

На этом этапе в той же панели инструментов можно настроить реакцию маски на пластику тела и мимики:
- глаза — надеть очки, например;
- губы/улыбка — нанести макияж или применять маску конкретного вида: птичка, цветочек, милая мордочка и др.;
- повороты головы — надеть перья, пирсинг, тату и тому подобное.
Всё зависит от ваших идей.
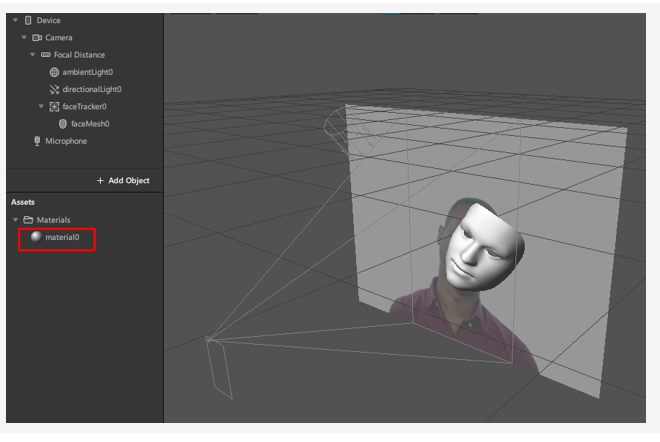
Шаг 4. Добавьте материал
Материал в программе — это база для будущей маски, именно на неё в дальнейшем будут крепиться все элементы анимации. Для добавления этой базы нужно нажать на кнопку Materials. После этого шахматное полотно приобретёт однотонный внешний вид.

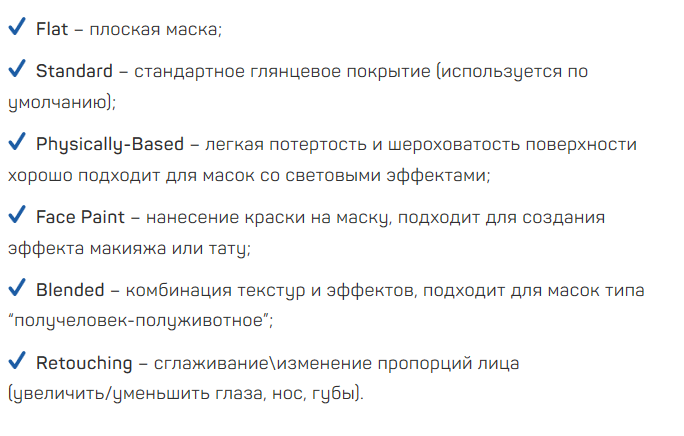
Шаг 5. Выберите тип материала
Далее, нажимая на ту же кнопку в левом меню, нужно перейти в соответствующий раздел по выбору типа материала Shader Type. Откройте список и выберите желаемый вид.

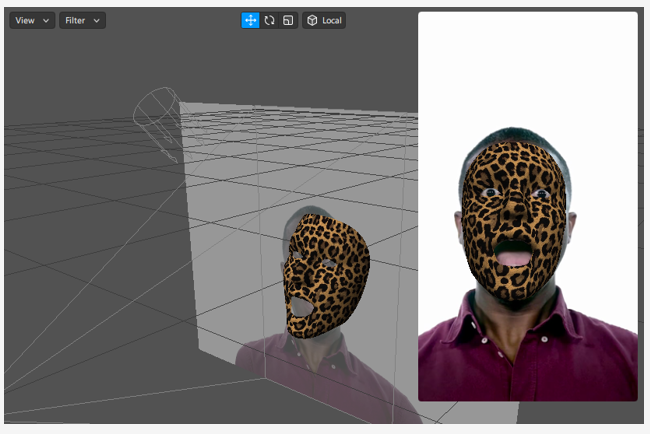
Шаг 6. Нанесите текстуру
Чтобы добавить текстуру, необходимо в разделе «Материалы» найти кнопку Texture и рядом кликнуть на «Выбрать файл» — Choose file. В появившемся списке нужно нажать на New Texture.

Дальнейший шаг требует от вас лишь опробовать на себе получившийся эффект, для этого приложение будет взаимодействовать с вашей камерой, установить маску в свой аккаунт и начать покорять с ним просторы «Инстаграма», сториз и собственных публикаций.
Вся программа полностью на английском. Если у вас есть трудности с этим языком, то можно пользоваться переводчиками или пройти курс обучения на «Ютубе».